いつもありがとうございます。
Amazon販売コンサルタントの山里ツヨシです。
Amazonで商品を販売する際、「商品紹介コンテンツ(A+)」というものを設定することができます。
「商品紹介コンテンツ(A+)」とは、ちょうど以下のように、商品ページの下部にさまざまな情報を詰め込むことができる機能です。
【商品紹介コンテンツ(A+)】

引用:https://hamee-consulting.co.jp
この「商品紹介コンテンツ(A+)」ですが、『作った方が良いですか?』とか『設定した方がいいでしょうか?』といった質問をよくいただきますので、それについて書きます。
結論から言えば、「商品紹介コンテンツ(A+)」は作った方がいいです。
何故作った方がいいかというと、単純に「商品紹介コンテンツ(A+)」を作った方が(設定した方が)売上アップしやすいからです。
売上アップのためにも「商品紹介コンテンツ(A+)」は作るべし。
というのも、これはネット通販の大原則なのですが、商品ページ内の情報は多ければ多いほど、購買率が上がると言われています。全く同じ商品を、全く同じ値段で販売した場合、情報量が多いページの方が売上が良くなるというデータがいくつも出ています。
弊社のアカウントでも検証を行ないましたが、「商品紹介コンテンツ(A+)」を作る前と作った後を比較すると、やはり作った後の方が売上がアップするという結果が出ました。
したがって、商品ページ内の情報量を高めて売上アップに結びつけるためにも、「商品紹介コンテンツ(A+)」は作るべき(設定すべき)というのが弊社の見解になります。
ただ、ここで気になってくるのが、
『とはいえ、どんな内容を商品紹介コンテンツに設定すれば良いか分からない(何を書けば良いか分からない)(どんな構成にしたら良いか分からない)』
ということだと思います。
「商品紹介コンテンツ(A+)」って、割と自由にレイアウトを決めてカスタマイズできるのですが、自由度が高いからこそ、時にそれが仇となって『何を書けば良いか分からない』という状態になりがちでもあると思うんです。
弊社としても、初めて「商品紹介コンテンツ(A+)」の作成に取り組んだ時は、『どんな情報を載せれば良いんだろう』『どんな構成にすれば良いんだろう』と悩んだ経験があります。
ただ、その経験から言わせていただくと、「迷ったらライバルセラーの構成を丸パクりする」というのが、結局は近道かなと思います。
「商品紹介コンテンツ(A+)」の構成に迷ったら、ライバルセラーを丸パクリする。
あなたが扱っている商品の同業で、なおかつあなたが「このセラーは参考になる」と思えるセラーを見つけて、そのセラーの「商品紹介コンテンツ(A+)」の構成をとことん真似してみてください。
あなたがスマホケースを販売しているなら、スマホケースの販売で成功していそうなセラーを見つけて真似してみるわけです。
たとえば、そのセラーが、
■ブランド紹介
■スペック紹介
■使い方紹介
といった構成で上から順に「商品紹介コンテンツ(A+)」を設定しているのであれば、その構成を真似てみるということですね。
ただし、ここで完璧を目指す必要は全くありません。ライバルのように”カッコよく”作れなくてもいいんです。
なぜならカッコよく作ることが本質ではなく、あくまで「情報量を高める」ことが本質なのですから。カッコいい商品ページだから商品が売れやすくなるというわけではなく、どこまでいっても「ユーザーが求めている情報が豊富に詰め込まれている(情報量が多い)」からこそ商品が売れやすくなるわけです。
カッコいい商品ページでも、ユーザーが求める情報が不十分であれば商品は売れません。逆に、カッコ悪い商品ページでもユーザーが求める情報が豊富に詰め込まれているならば、商品はいくらでも売れます。
したがって、カッコよさを追求するあまり、その本質からズレてしまうと本末転倒です。
ですから、ざっくりで構いませんので、まずはとにかく手を動かして、「商品紹介コンテンツ(A+)」を完成させてしまうことをおすすめします。
というのは、「商品紹介コンテンツ(A+)」は、作れば作るほどコツが分かってくるからです。最初は戸惑うと思いますが、やっていくうちに、要領やコツを掴めるはずです。
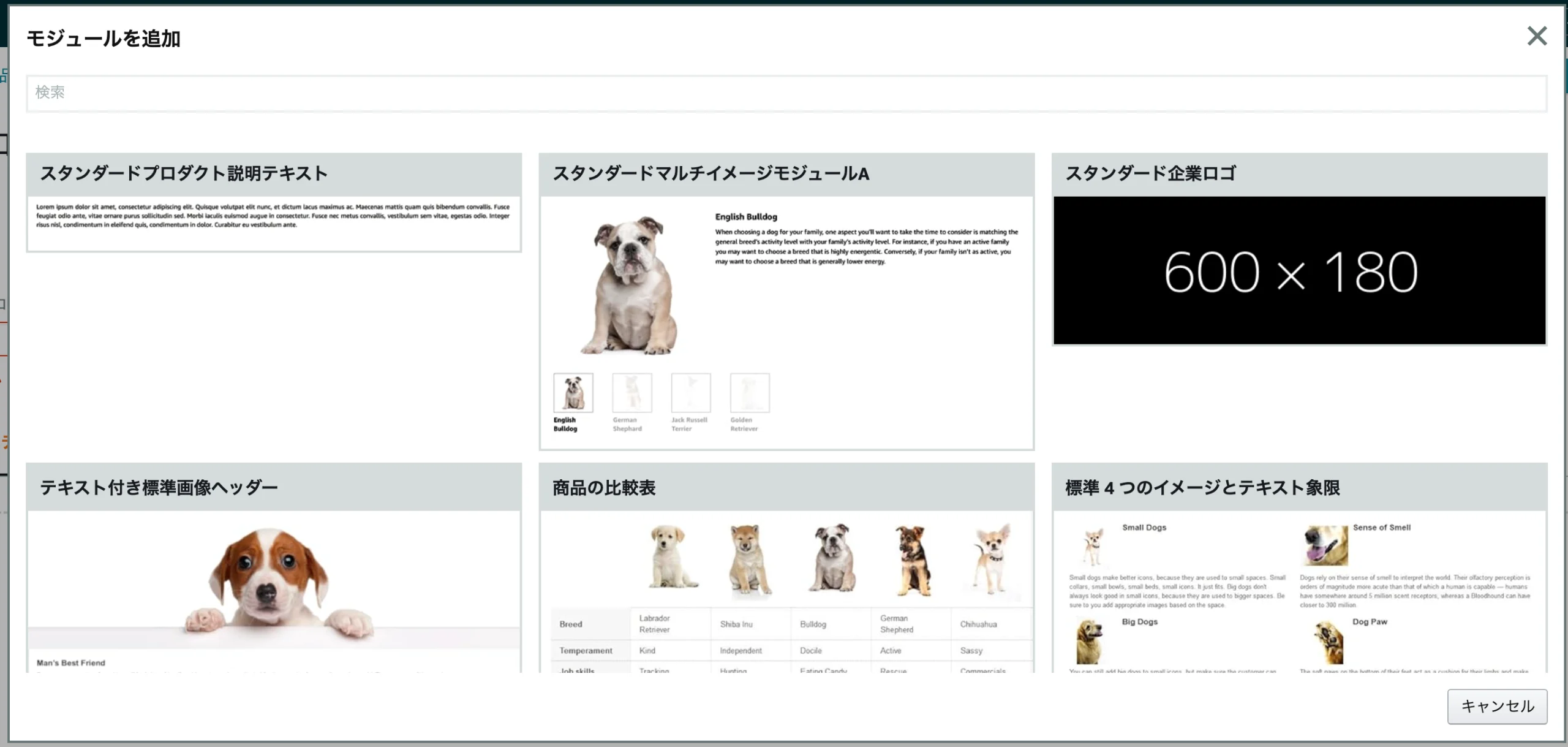
おそらく一番戸惑うのは、レイアウトを設定するための『モジュール』を選ぶ場面でしょう。

上記のように、いくつもの種類の『モジュール』が用意されています。
任意のモジュールを選んだ上で、そこに写真やテキストを当てはめる形で「商品紹介コンテンツ(A+)」を作ることになりますが、慣れないうちはやはり、どれを選んで良いか迷ったり、「こういうデザインにしたいんだけど、どのモジュールを選べばこのデザインを実現できるのか」と悩むはずです。
しかし、悩んだり迷ったり、辛いのは最初のうちだけです。
やっていくうちに、慣れてくるタイミングは必ず訪れます。一度慣れてしまえばこっちのもので、「こういうデザインにしたい場合は、このモジュールを選べばいいんだね」というのが一瞬で判断が付くようになっていきます。
そうなるまでの辛抱ですから、ここは腰を据えて、試行錯誤を重ねるつもりで取り組んでみてください。
「商品紹介コンテンツ(A+)」はやはり売上アップに寄与する大切な要素ですから、試行錯誤した苦労は、必ずいつかお金になって返ってくるはずですので。
結局、分からないからやらないのではなく、分からないけど見よう見まねでまずやってみる、手を動かしてみる、完璧じゃなくても完成させてみる、そんなマインドで試行錯誤を重ねることが、「商品紹介コンテンツ(A+)」の作成が上達するコツかと思います。
近道はありませんので、泥臭く、試行錯誤をするつもりで「商品紹介コンテンツ(A+)」の作成と向き合ってみてください。回り道のように見えて、結局はそれが最短ルートとなるはずです。
そもそも、作らないよりは作った方が絶対に良いわけですから、たとえその完成度が満足いかないものだとしても、「商品紹介コンテンツ(A+)」を作っていない状態よりも、作った状態の方が情報量が高まり、売上アップの面でも必ずプラスになるはずです。ぜひ、「ないよりはあった方がいいでしょ」という気楽な気持ちで取り組んでいただければと思います。
まあ、とはいっても、それでも「何をどう設定したら良いか分からない」、「どういうレイアウトにしたら良いか迷う」というお声も多いと思うので、最後に、弊社が実際に設定している「商品紹介コンテンツ(A+)」のレイアウトの例をご紹介します。
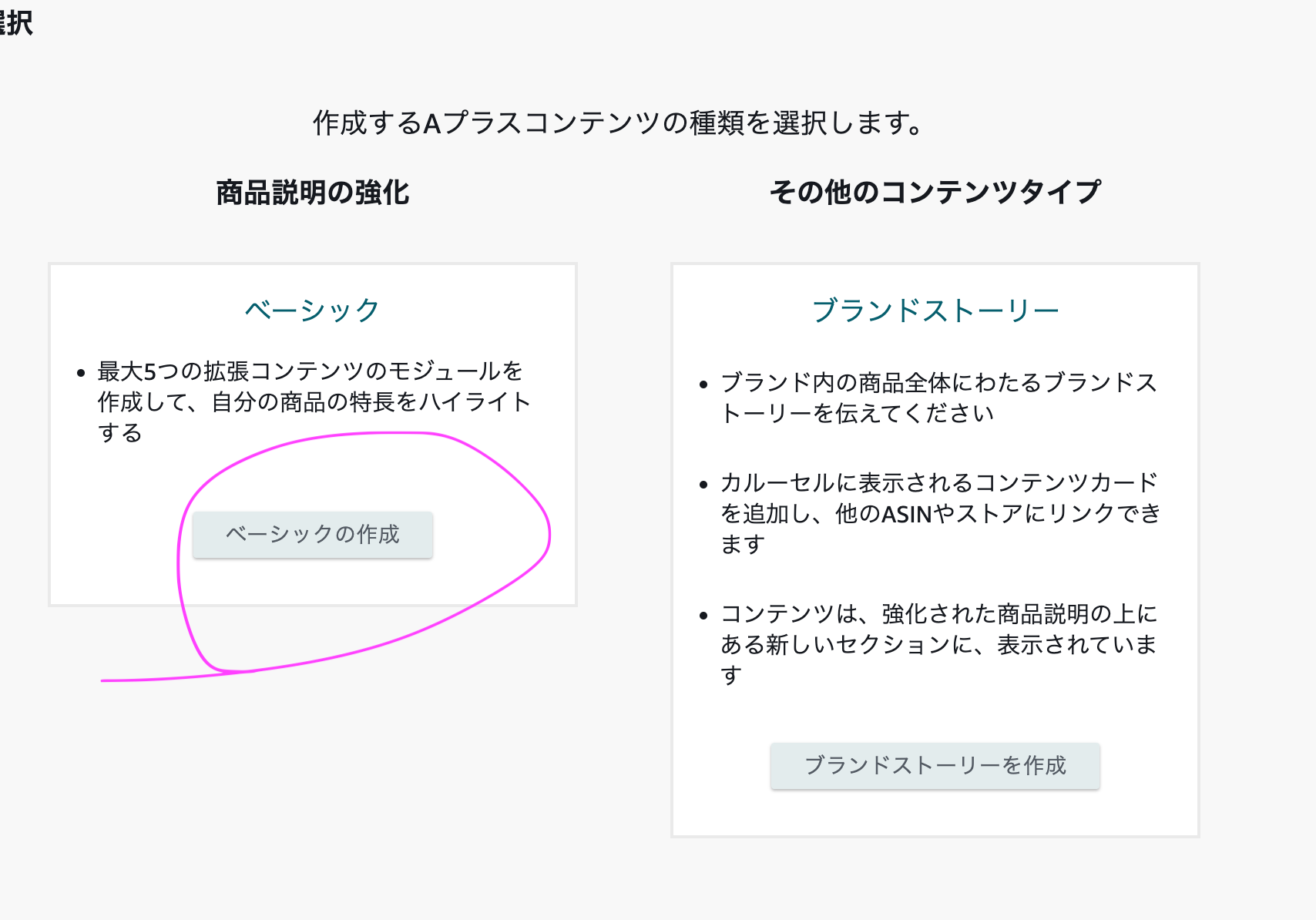
なお、ブランド登録をしている場合、「商品紹介コンテンツ(A+)」の種類として、「ベーシック」と「ブランドストーリー」の2種類から選べるようになっていますが、弊社は「ベーシック」の方を選択するようにしていますので、その前提で説明をしていきます。

それで弊社の場合、「商品紹介コンテンツ(A+)」を設定する際は、基本的に以下の構成で上から順番にモジュールを設定しています。
【弊社の商品紹介コンテンツのモジュール設定例】
1段目:スタンダード企業ロゴ

※ブランドのロゴを貼り付ける
2段目:スタンダードプロダクト説明テキスト

※ブランドのコンセプトやストーリーなどを紹介する
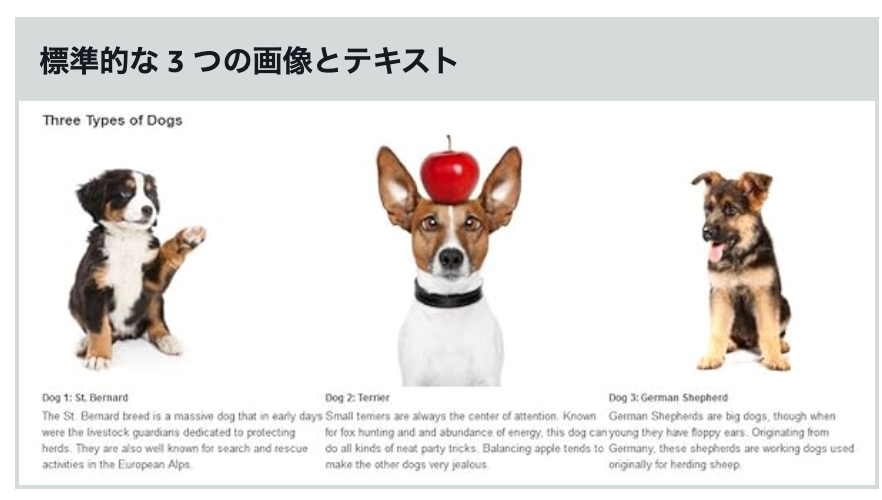
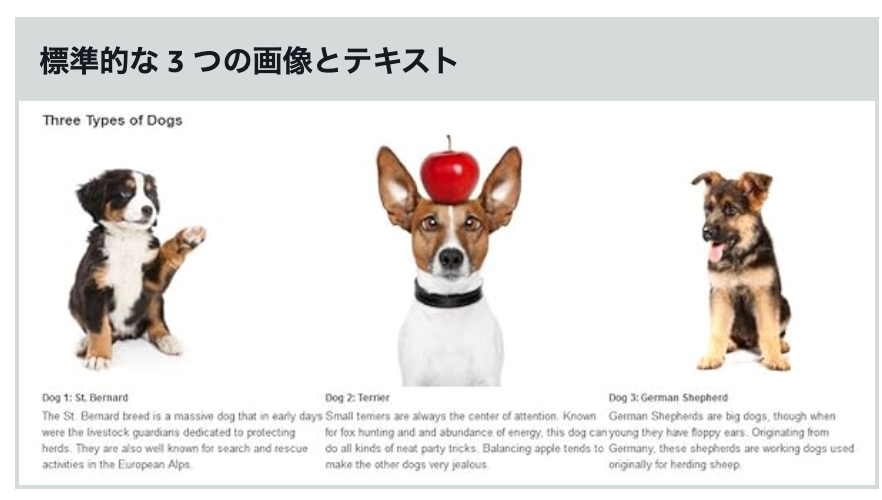
3段目:標準的な 3 つの画像とテキスト (#1)

※3つの商品写真と共に、商品のスペックや商品説明文を記載する
4段目:標準的な 3 つの画像とテキスト (#2)

※3段目とは別の3枚の商品写真を載せて、別な角度からその商品をアピールする
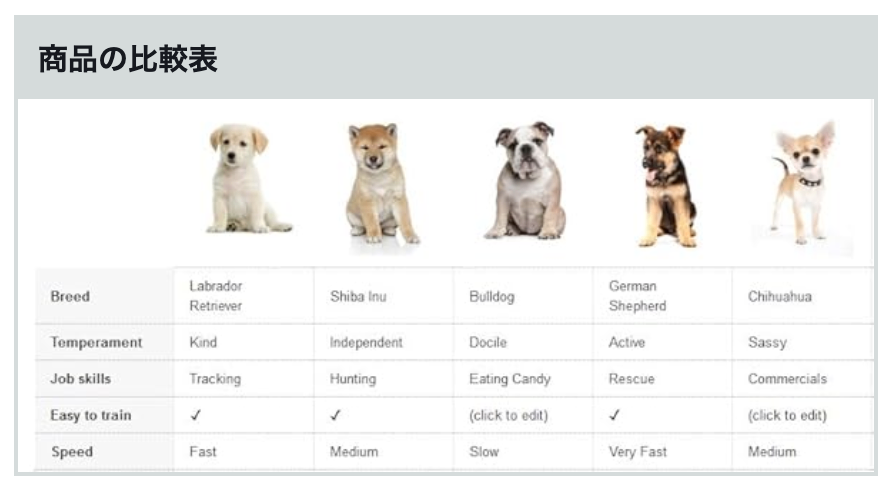
5段目:商品の比較表

※自社の他の商品ラインナップを載せて関連商品をアピールする
弊社の場合は、上記の構成でモジュールを設定し、「商品紹介コンテンツ(A+)」を作成するようにしています。
結局、この構成にすることが、必要な情報を自然な流れでユーザーに示せるため、試行錯誤の結果、この構成に落ち着いたという感じです。
宜しければ参考にされてみてください。
■追伸■
Amazonの商品レビューでお困りではありませんか?
意図せぬ低評価な商品レビューが付いたことによって売上が低迷するケースが増えています。
そんな低評価な商品レビューを削除できる方法がありますので、興味があれば以下より確認してみてください。
↓↓
